On the 4th and 5th of June, AE organized a hackathon for all interested employees. We were invited to gather a team and work out our own idea based on the theme "Think customer, explore the future". Our team: 4 developers and 1 analyst. This blog post describes our idea and how we implemented this in under 36 hours.

The problem
AE—like so many other companies—has a dedicated space for books related to company interests. Because an office space is not the best place to immerse yourself in, say, the finer points of great software architecture or the next evolution in functional analysis, these books can be borrowed and taken home. So far, so good, you might say; a classic, proven concept without too much bureaucracy, what is the fuss about?
Well, we are a consulting company. This means that most people spend quite some time away from our own office. To keep our library functional, we need processes to keep everyone informed about what new books have been added to the library. Having everyone away from the office also makes lending out a book more cumbersome than it should be. These things would not bother us if we were running a full-scale public library, but we are not. People should just be able to see which books we have and where they reside, and be helped (let us be honest, enforced) to keep the inventory up to date.
The more advanced libraries today have automated systems which can easily scan your books by some sort of tag, attached to each book, and monitor every piece from a centralized system. This kind of system looks cool, but would be overkill for a company's small library or other not-so-big libraries. Also, you would be relying on specific hardware (scanning devices at the library) which you can only buy if you buy the whole library IT system as well. Not to mention the price of the support contracts that come along with it. At AE, there is no dedicated librarian, who is responsible for the whole library system. By making the library distributed, we are moving this responsibility of keeping everything up-to-date to the user.
The solution
The solution we envisioned is a distributed version of the classic library system. We basically attach an RFID-tag to each book and see every employer (with his collection of books) as a small library. To bring a book from one person's library into another person's library we scan the attached tag with an ordinary smartphone. This approach has multiple benefits.
First off, if you want this kind of system, you do not need to buy scanning hardware. We all carry smartphones with ourselves, so why don't we use just that for scanning our own books? Secondly, if we are all carrying our own scanning device, why even bother bringing the book back to the (company) library? The person who wants to read the book that you currently have in your possession, can come straight to you (or you to him), scan the book from your hand and be done with it. In other words, the "library" is not a centralized building or system anymore where all books have to be returned. Instead, the "library" is now a decentralized system where the library itself can be considered a "user" just as people are too "users" in the new library system. Furthermore, the library user is not the only user in the new system that can own books. You, as a user, can also commit your own books into the system. For example, if you happen to own an interesting book that you think a colleague or a friend of yours can be interested in, then you could stick a RFID-tag on it (more on that later), register it in the system with your own smartphone, and let it be borrowed by your friend, who scans it the moment he takes it out of your hands.
A working prototype
The rules of the hackathon stated that no code can be written prior to the hackathon. You were free however to develop and design your idea in advance, and so we did.
The information model
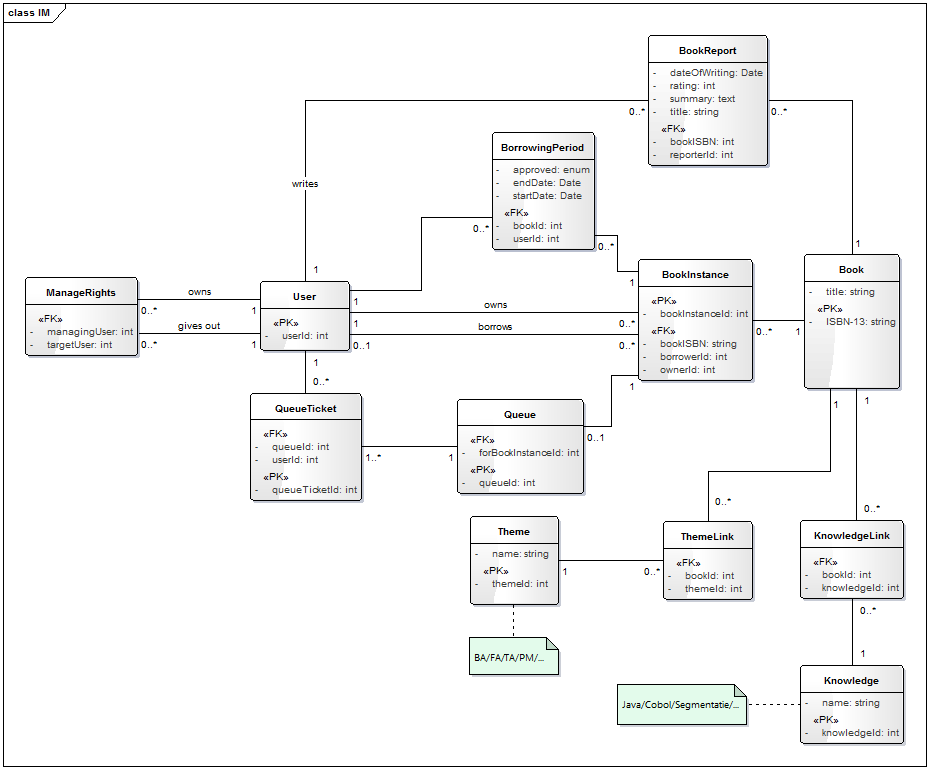
In the screenshot below, you can see our first attempt at an information model. It was a bit ambitious to implement all these concepts, but it was a good starting point to get everyone on the same page.
There are several intentional ambiguities as to be able to expand the system. After all, we only had a 36-hour window. The final product was limited to the User, BookInstance and Book concept.
User action - login
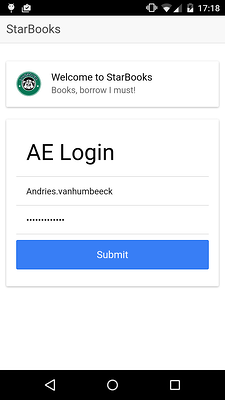
While we were at it, we implemented a single sign-on access to our app, using our company ADFS system. (more on that later). That way, all employees of AE would not have to make a new account for accessing our app, but could use their own AE account credentials. +1 for user experience. The login screen is the first screen of the app.
User action - search
After logging in, you will be redirected to the dashboard screen. Here you get an overview of your current status. The app will fetch all books that are linked to you and show them on the dashboard. If you are owner of a book, or have borrowed a book, you will see it here. One of the actions a user can take, is search for books who are registered in the system. You can request all the book details, including short description, rating, pages, etc. all through a google API. This is demonstrated in the video below.
User action - scan existing book
The most important action of course, is scanning a book. This is done by scanning the NFC tag attached to the book which contains all the necessary information. When scanning the NFC-tag, checks the current status of the book. If the tag is recognized by the system, meaning a book related to this tag is found, the 'borrowing screen' is displayed along with all the information of the book for user verification purposes. The user just has to confirm, to get the book in his/her possession, and be registered as 'borrower' of this book. These principles are demonstrated in the video below.
For better user experience, we added feedback when the app detected the NFC-receiver on the device was turned off or on. This is demonstrated in the video below.
User action - scan new book
When the users scans an unknown NFC-tag, the user is redirected to a screen to enter the ISBN code of the book he/she want to add. We could have implemented a book-barcode reading system (just like QR-code reading) in the app, so the user wouldn't have to enter the isbn code manually, but we didn't have enough time. The video below demonstrates this. When the user enters the ISBN code, book information is fetched through a google API and added to the new NFC tag of the book automatically. The user who scans it is automatically the new 'owner' of the book.
Offline access
A question that has been asked a couple of times, is "If not all smartphones have NFC, why don't you use QR-codes instead? After all, all smartphones have cameras right?"
The answer is twofold. First off, it was a hackathon, and we wanted to experiment with 'new' technology. Not all mobile phones have NFC at the moment (not the old ones) but all newer models, from all manufacturers have them built in. So it's just a matter of time before this becomes a standard piece of hardware, like the camera is now. This is certainly not the best argument for using NFC instead of simple QR-codes.
But the second, and most important reason is this: When you scan a QR-code, you actually scan an URI, which makes a request to a server. In other words, you need an internet connection in order to make it work. The cool thing about NFC tags, is that you can read and write data on them. You could store the book title, author and other static information on it, but more importantly, you could also store dynamic data on them like the person who borrows the book at the moment. This can be done while someone scans the book when he/she wants to borrow it. That way, you can build an offline app, which syncs to a server whenever an internet connection is available.
The app will work ALL the time, with or without wifi, resulting in a great User Experience! And so, it fits rather well in the hackathon theme of "Think customer, explore the future".
Next up...
Part 2 will cover the technology stack used, as well as all the technical decisions during development. Read it here!